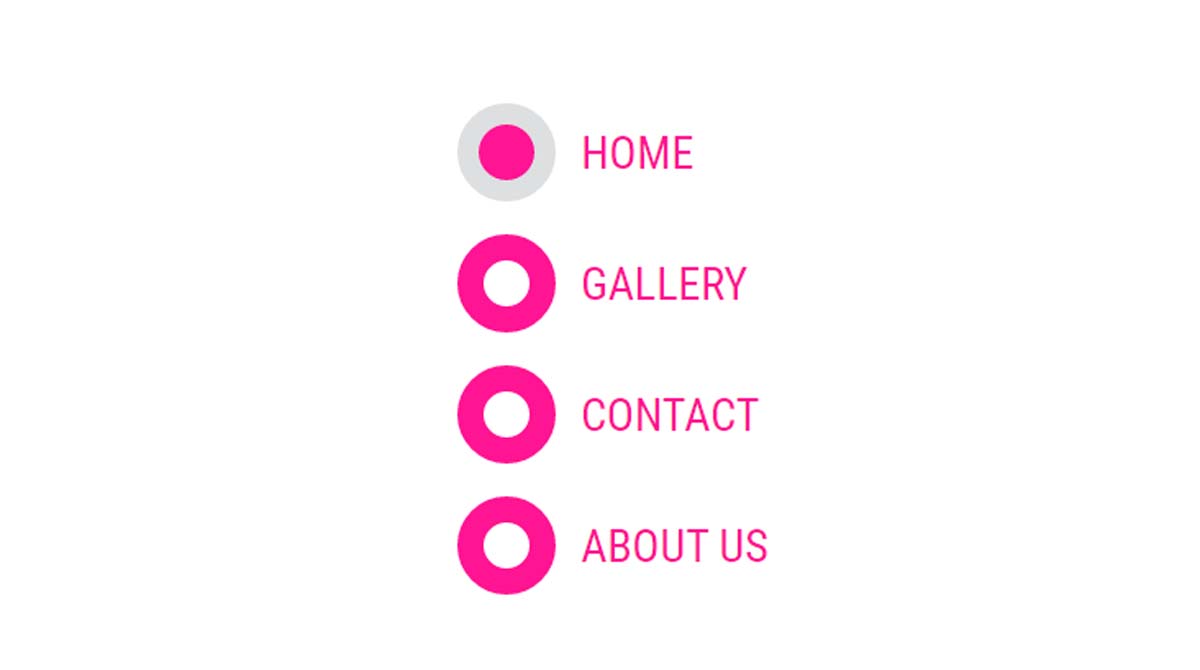
css3 html 制作单选触点跟随动画特效cid1119-网页设计教程
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>goeey radio button css 3 effect</title>
<link href="https://fonts.googleapis.com/css?family=Roboto+Condensed:300,300i,400,400i,700i" rel="stylesheet">
<style>
body {
align-items: center;
display: flex;
font-family: 'Roboto Condensed', sans-serif;
height: 100%;
justify-content: center;
margin: 0;
position: absolute;
width: 100%;
}
.filter {
position: absolute;
left: -9999px;
}
.burger {
display: flex;
flex-direction: column;
padding: 30px;
}
.radios-boxes {
display: flex;
}
.radios {
display: flex;
filter: url('#gooeyness');
flex-direction: column;
overflow: hidden;
position: relative;
}
.radio {
-moz-appearance: none;
-ms-appearance: none;
-webkit-appearance: none;
appearance: none;
border-radius: 50%;
border: 16px solid deeppink;
cursor: pointer;
height: 60px;
margin: 10px;
outline: 0;
-webkit-tap-highlight-color: transparent;
transition: border-color 800ms;
width: 60px;
}
.radio.active {
border-color: #dddfe0;
}
.ball {
background: deeppink;
border-radius: 50%;
height: 34px;
left: 23px;
pointer-events: none;
position: absolute;
top: 23px;
transform: translateY(-80px);
transition: transform 800ms;
width: 34px;
}
.ball.pos0 {
transform: translateY(0px);
}
.ball.pos1 {
transform: translateY(80px);
}
.ball.pos2 {
transform: translateY(160px);
}
.ball.pos3 {
transform: translateY(240px);
}
.labels {
margin-left: 5px;
}
.label {
color: deeppink;
cursor: pointer;
display: flex;
flex-direction: column;
font-size: 28px;
line-height: 50px;
padding: 15px 0;
-webkit-tap-highlight-color: transparent;
transition: color 800ms;
}
.label.active {
color: deeppink;
}
</style>
</head>
<body>
<div class="radios-boxes">
<div class="radios">
<input type="radio" name="radio" id="radio1" class="radio" value="r">
<input type="radio" name="radio" id="radio2" class="radio" value="k">
<input type="radio" name="radio" id="radio3" class="radio" value="t">
<input type="radio" name="radio" id="radio4" class="radio" value="s">
<div class="ball"></div>
</div>
<div class="labels">
<label for="radio1" class="label">HOME</label>
<label for="radio2" class="label">GALLERY</label>
<label for="radio3" class="label">CONTACT</label>
<label for="radio4" class="label">ABOUT US</label>
</div>
</div>
<script>
let radios = document.querySelectorAll('.radio');
let labels = document.querySelectorAll('.label');
let ball = document.querySelector('.ball');
let prevRadio, prevLabel;
radios.forEach((radio, index) => {
radio.addEventListener('click', function(e) {
if (prevRadio) prevRadio.classList.toggle('active');
if (prevLabel) prevLabel.classList.toggle('active');
radio.classList.toggle('active');
prevRadio = radio;
labels[index].classList.toggle('active');
prevLabel = labels[index];
ball.className = `ball pos${index}`;
});
});
</script>
</body>
</html>
获取源码: Goeey
下载数:45人次, 文件大小: 1.9 KB, 上传日期: 2020年-11 月-25日
2,443 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 6元 才能查看此处内容!立即支付