html
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
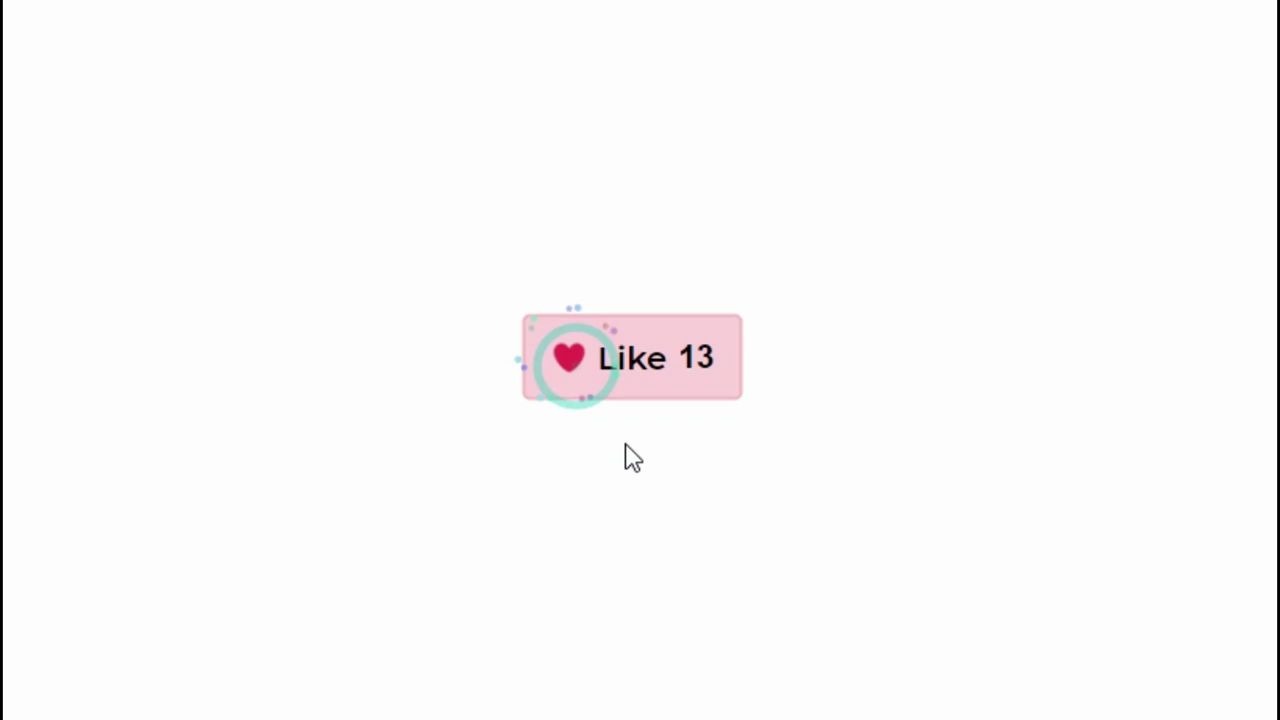
<title>Love React Animation</title>
<link rel="stylesheet" href="https://code.5g-o.com/wp-content/uploads/2020/03/style.css">
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
</head>
<body>
<div class="heart-btn">
<div class="content">
<span class="heart"></span>
<span class="text">Like</span>
<span class="numb"></span>
</div>
</div>
<script>
$(document).ready(function(){
$('.content').click(function(){
$('.content').toggleClass("heart-active")
$('.text').toggleClass("heart-active")
$('.numb').toggleClass("heart-active")
$('.heart').toggleClass("heart-active")
});
});
</script>
</body>
</html>
css
@import url('https://fonts.googleapis.com/css?family=Montserrat:600&display=swap');
body{
font-family: tahoma;
background: #000;
color: #352e2a;
background: #000;
background-size: cover;
background-position: center center;
}
.heart-btn{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
.content{
padding: 13px 16px;
display: flex;
border: 2px solid #eae2e1;
border-radius: 5px;
cursor: pointer;
}
.content.heart-active{
border-color: #f9b9c4;
background: #fbd0d8;
}
.heart{
position: absolute;
background: url("https://code.5g-o.com/wp-content/uploads/2020/03/img.png") no-repeat;
background-position: left;
background-size: 2900%;
height: 90px;
width: 90px;
top: 50%;
left: 21%;
transform: translate(-50%,-50%);
}
.text{
font-size: 21px;
margin-left: 30px;
color: grey;
font-family: 'Montserrat',sans-serif;
}
.numb:before{
content: '12';
font-size: 21px;
margin-left: 7px;
font-weight: 600;
color: #9C9496;
font-family: sans-serif;
}
.numb.heart-active:before{
content: '13';
color: #000;
}
.text.heart-active{
color: #000;
}
.heart.heart-active{
animation: animate .8s steps(28) 1;
background-position: right;
}
@keyframes animate {
0%{
background-position: left;
}
100%{
background-position: right;
}
}
?
获取源码: Heart Animated Button CSS
下载数:54人次, 文件大小: 12.8 KB, 上传日期: 2020年-11 月-27日
3,538 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 6元 才能查看此处内容!立即支付