index.html
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.2/css/all.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<div class="container">
<input type="text" class="txtb" placeholder="Add a task">
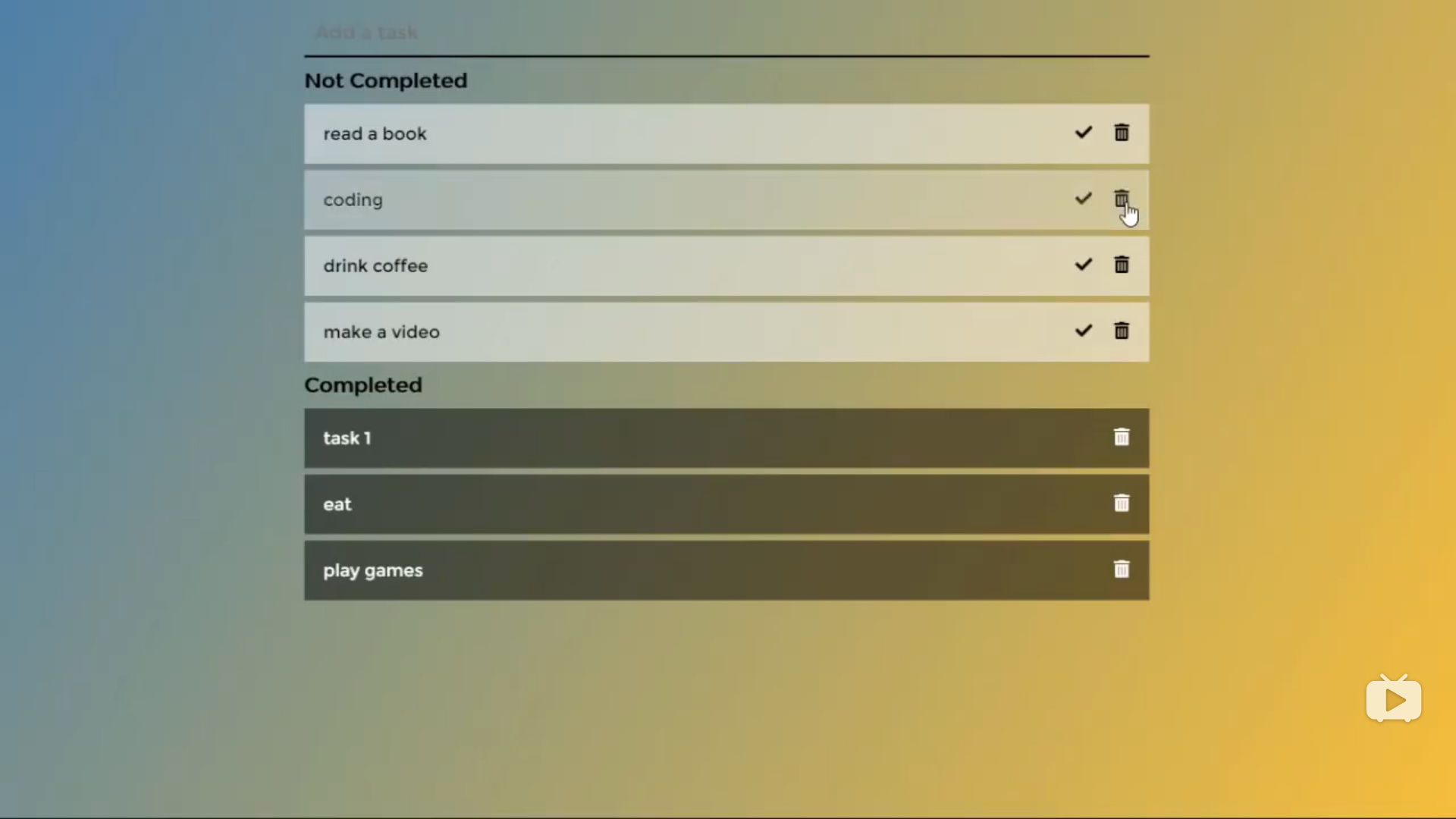
<div class="notcomp">
<h3>Not Completed</h3>
</div>
<div class="comp">
<h3>Completed</h3>
</div>
</div>
<script type="text/javascript">
$(".txtb").on("keyup",function(e){
//13 means enter button
if(e.keyCode == 13 && $(".txtb").val() != "")
{
var task = $("<div class='task'></div>").text($(".txtb").val());
var del = $("<i class='fas fa-trash-alt'></i>").click(function(){
var p = $(this).parent();
p.fadeOut(function(){
p.remove();
});
});
var check = $("<i class='fas fa-check'></i>").click(function(){
var p = $(this).parent();
p.fadeOut(function(){
$(".comp").append(p);
p.fadeIn();
});
$(this).remove();
});
task.append(del,check);
$(".notcomp").append(task);
//to clear the input
$(".txtb").val("");
}
});
</script>
</body>
</html>
style.css
*{
margin: 0;
padding: 0;
font-family: "montserrat",sans-serif;
box-sizing: border-box;
}
body{
background-image: linear-gradient(120deg,#487eb0,#fbc531);
min-height: 100vh;
}
.container{
max-width: 800px;
margin: auto;
padding: 10px;
}
.txtb{
width: 100%;
border: none;
border-bottom: 2px solid #000;
background: none;
padding: 10px;
outline: none;
font-size: 18px;
}
h3{
margin: 10px 0;
}
.task{
width: 100%;
background: rgba(255,255,255,0.5);
padding: 18px;
margin: 6px 0;
overflow: hidden;
}
.task i{
float: right;
margin-left: 20px;
cursor: pointer;
}
.comp .task{
background: rgba(0,0,0,.5);
color: #fff;
}
获取源码: Id1001
下载数:286人次, 文件大小: 0, 上传日期: 2020年-4 月-19日
3,193 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 8元 才能查看此处内容!立即支付