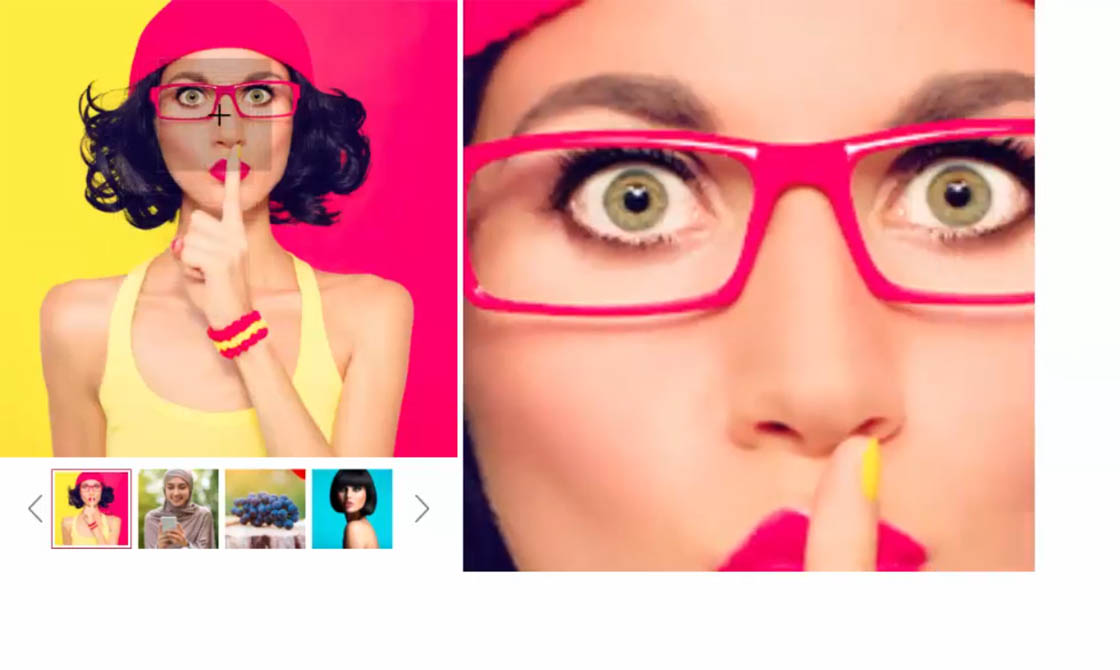
如何使用Html CSS JS制作产品图片展示缩放效果cid1141-网页前端设计
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>product zooming effect</title>
<link rel="stylesheet" href="https://code.5g-o.com/wp-content/uploads/2021/01/style-1.css">
</head>
<body>
<div class="show" href="https://code.5g-o.com/wp-content/uploads/2020/12/project-item-06.jpg">
<img src="https://code.5g-o.com/wp-content/uploads/2020/12/project-item-06.jpg" id="show-img" alt="">
</div>
<div class="small-img">
<img src="https://code.5g-o.com/wp-content/uploads/2021/01/next-icon.png" class="icon-left" id="prev-img"
alt="">
<div class="small-container">
<div id="small-img-roll">
<img src="https://code.5g-o.com/wp-content/uploads/2020/12/project-item-06.jpg" class="show-small-img" alt="">
<img src="https://code.5g-o.com/wp-content/uploads/2020/12/project-item-05.jpg" class="show-small-img" alt="">
<img src="https://code.5g-o.com/wp-content/uploads/2020/12/project-item-03.jpg" class="show-small-img" alt="">
<img src="https://code.5g-o.com/wp-content/uploads/2020/12/project-item-02.jpg" class="show-small-img" alt="">
</div>
</div>
<img src="images/next-icon.png" class="icon-right" id="next-img" alt="">
</div>
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-3.5.1.min.js"></script>
<script src="https://code.5g-o.com/wp-content/uploads/2021/01/zoom-image.js"></script>
<script src="https://code.5g-o.com/wp-content/uploads/2021/01/main.js"></script>
</body>
</html>
css
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.show{
width: 400px;
height: 400px;
}
.small-img{
width: 350px;
height: 70px;
margin-top: 10px;
position: relative;
left: 25px;
}
.small-img .icon-left,
.small-img .icon-right{
width: 12px;
height: 24px;
cursor: pointer;
position: absolute;
top: 0;
bottom: 0;
margin: auto 0;
}
.small-img .icon-left{
transform: rotate(180deg);
}
.small-img .icon-right{
right: 0;
}
.small-img .icon-left:hover,
.small-img .icon-right:hover{
opacity: 0.5;
}
.small-container{
width: 310px;
height: 70px;
overflow: hidden;
position: absolute;
left: 0;
right: 0;
margin: 0 auto;
}
.small-container div{
width: 800%;
position: relative;
}
.small-container .show-small-img{
width: 70px;
height: 70px;
margin-right: 6px;
cursor: pointer;
float: left;
}
.small-container .show-small-img:last-of-type{
margin-right: 0;
}
获取源码: 使用HTML CSS JS制作JQuery计数器动画效果cid1140
下载数:66人次, 文件大小: 4.2 KB, 上传日期: 2021年-1 月-13日
2,340 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 8元 才能查看此处内容!立即支付