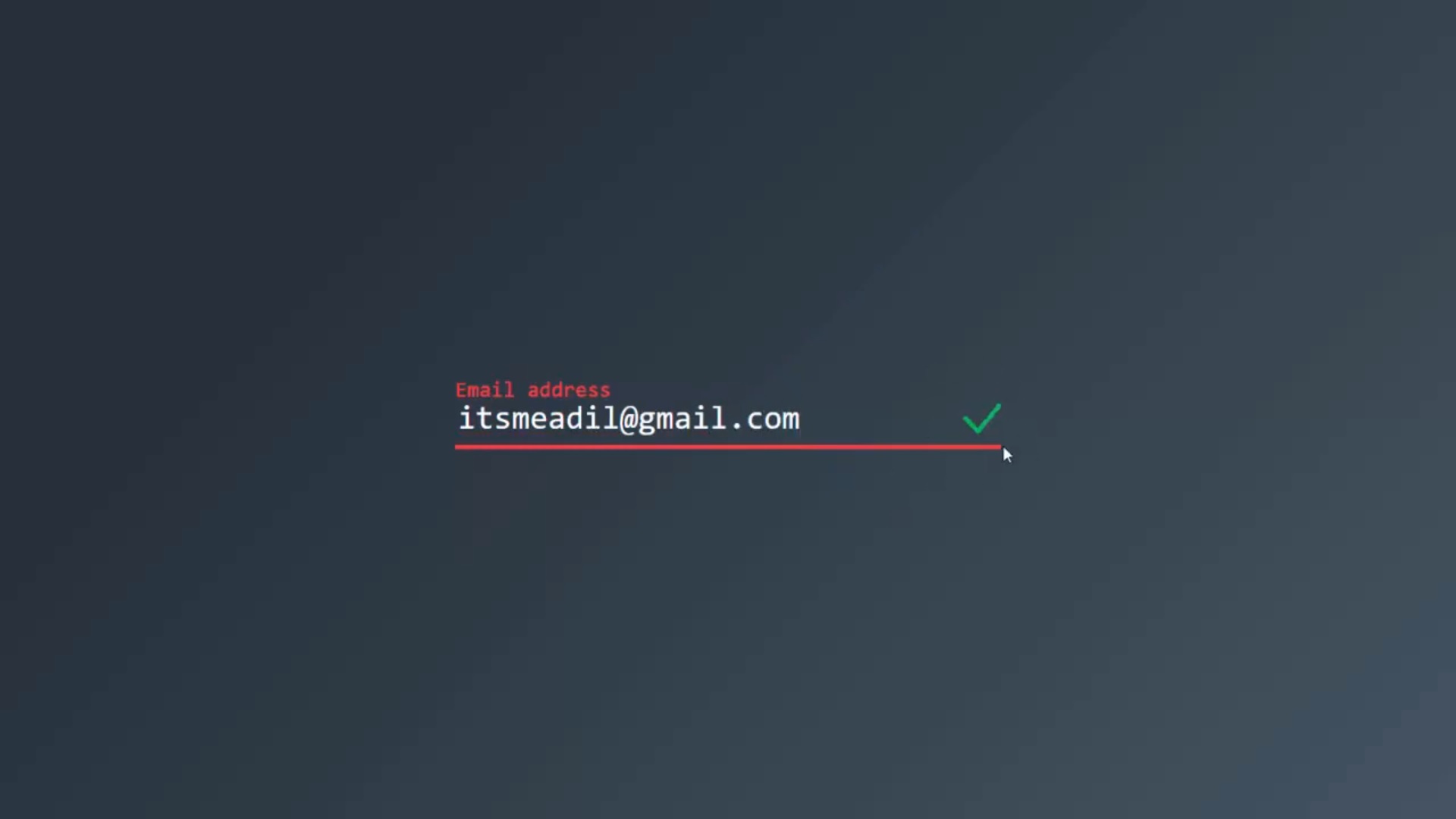
HTML CSS SVG确定电子邮件输入框邮件格式是否正确 网页教程 cid1163
html and css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>animated email input box</title>
<style>
body {
background-color: #485461;
background-image: linear-gradient(315deg, #485461 0%, #28313b 74%);
height: 100vh;
font-family: 'Roboto Mono', monospace;
}
*:focus {outline: none;}
.wrap {
height: 100%;
width: 100%;
overflow: hidden;
padding: 15px;
}
.form-wrap {
position: relative;
height: 50px;
width: 400px;
margin: 100px auto 0;
}
input {
color: #fff;
position: absolute;
width: 100%;
height: 100%;
left: 0;
padding-top: 5px;
border: none;
font-size: 1.5em;
font-weight: 200;
background: none;
opacity: 0;
font-family: 'Roboto Mono', monospace;
transition: all 0.5s ease;
}
.active input{
opacity: 1;
transition: all 0.5s ease 0.5s;
}
svg {
position: absolute;
left: 0;
top: 100%;
overflow: visible;
fill: none;
z-index: 5;
}
label {
color: #fff;
position: absolute;
top: 15px;
font-size: 1.3em;
transition: all 0.5s ease;
}
.active label {
top: 0px;
font-size: 1.6em;
color: #FF5252;
transition: all 0.5s ease 0.6s;
}
svg path {
stroke: #fff;
stroke-width: 3px;
}
.active + svg path {
stroke: #FF5252;
transition: stroke 0.4s ease 0.6s;
}
.input {
height: 100%;
width: 100%;
position: relative;
overflow: hidden;
}
.input:before {
content: "";
position: absolute;
height: 26px;
width: 3px;
right: 15px;
bottom: -50px;
background-color: transparent;
transform-origin: inherit;
transform: rotate(0deg);
transition: transform 0.4s ease , bottom 0.4s ease 0.3s, background-color 0.2s ease 0.6s ;
}
.input:after {
content: "";
position: absolute;
height: 26px;
width: 3px;
right: 15px;
bottom: -50px;
visibility: hidden;
background-color: transparent;
transform-origin: inherit;
transform: rotate(0deg);
transition: transform 0.4s ease, visibility 0.4s ease, bottom 0.4s ease 0.3s, background-color 0.2s ease 0.6s, height 0.2s ease 0.6s;
}
.valid:before {
bottom: 10px;
right: 16px;
visibility: visible;
background-color: #4CAF50 ;
transform-origin: inherit;
transform: rotate(40deg);
transition: bottom 0.4s ease, transform 0.4s ease 0.3s;
}
.valid:after {
bottom: 10px;
height: 15px;
visibility: visible;
background-color: #4CAF50;
transform-origin: inherit;
transform: rotate(-45deg);
transition: bottom 0.4s ease, visibility 0.4s ease 0.3s, transform 0.4s ease 0.3s;
}
.invalid:before {
bottom: 10px;
visibility: visible;
background-color: #ff5252;
transform: rotate(40deg);
transition: bottom 0.4s ease, transform 0.4s ease 0.3s;
}
.invalid:after {
height: 26px;
bottom: 10px;
visibility: visible;
background-color: #ff5252;
transform: rotate(-45deg);
transition: bottom 0.4s ease, visibility 0.4s ease 0.3s, transform 0.4s ease 0.3s;
}
</style>
</head>
<body>
<br><br><br><br><br><br><br><br><br>
<div class="form-wrap">
<div class="input">
<label for="mail">Email address</label>
<input type="email" name="mail" autocomplete="off">
</div>
<svg>
<path d="M0 1.5h400" fill="none"/>
</svg>
</div>
<script src="snap.svg-min.js"></script>
<script src="scripts.js">
</script>
</body>
</html>
js
'use strict';
var textInput = document.querySelector('input');
var textPath;
var textDown = function() {
textPath.animate({
d: "M0 1.5c150 40 300 30 400 0"
}, 150, mina.easeout);
};
var textUp = function() {
textPath.animate({
d: "M0 1.5c150-18 300-18 400 0"
}, 150, mina.easein);
};
var textSame = function() {
textPath.animate({
d: "M0 1.5h400"
}, 200, mina.easein);
};
var textRun = function() {
setTimeout(textDown, 200);
setTimeout(textUp, 400);
setTimeout(textSame, 600);
};
(function() {
textInput.addEventListener('focus', function() {
var svgText = Snap('svg');
var parentDiv = this.parentElement;
textPath = svgText.select('path');
parentDiv.classList.add('active');
textRun();
this.addEventListener('blur', function() {
var rg = /^([A-Za-z0-9_\-\.])+\@([A-Za-z0-9_\-\.]{3,9})+\.([A-Za-z]{2,4})$/;
this.value == 0 ? parentDiv.classList.remove('active') : null;
!rg.test(this.value) && this.value != 0 ?
(parentDiv.classList.remove('valid'), parentDiv.classList.add('invalid'), parentDiv.style.transformOrigin = "center") :
rg.test(this.value) && this.value != 0 ?
(parentDiv.classList.add('valid'), parentDiv.classList.remove('invalid'), parentDiv.style.transformOrigin = "bottom") : null;
});
parentDiv.classList.remove('valid', 'invalid')
});
})();
获取源码: email validated
下载数:36人次, 文件大小: 30.2 KB, 上传日期: 2021年-6 月-06日
2,086 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 6元 才能查看此处内容!立即支付