<?php
@include 'config.php';
if(isset($_POST['add_product'])){
$p_name = $_POST['p_name'];
$p_price = $_POST['p_price'];
$p_image = $_FILES['p_image']['name'];
$p_image_tmp_name = $_FILES['p_image']['tmp_name'];
$p_image_folder = 'uploaded_img/'.$p_image;
$insert_query = mysqli_query($conn, "INSERT INTO `products`(name, price, image) VALUES('$p_name', '$p_price', '$p_image')") or die('query failed');
if($insert_query){
move_uploaded_file($p_image_tmp_name, $p_image_folder);
$message[] = 'product add succesfully';
}else{
$message[] = 'could not add the product';
}
};
if(isset($_GET['delete'])){
$delete_id = $_GET['delete'];
$delete_query = mysqli_query($conn, "DELETE FROM `products` WHERE id = $delete_id ") or die('query failed');
if($delete_query){
header('location:admin.php');
$message[] = 'product has been deleted';
}else{
header('location:admin.php');
$message[] = 'product could not be deleted';
};
};
if(isset($_POST['update_product'])){
$update_p_id = $_POST['update_p_id'];
$update_p_name = $_POST['update_p_name'];
$update_p_price = $_POST['update_p_price'];
$update_p_image = $_FILES['update_p_image']['name'];
$update_p_image_tmp_name = $_FILES['update_p_image']['tmp_name'];
$update_p_image_folder = 'uploaded_img/'.$update_p_image;
$update_query = mysqli_query($conn, "UPDATE `products` SET name = '$update_p_name', price = '$update_p_price', image = '$update_p_image' WHERE id = '$update_p_id'");
if($update_query){
move_uploaded_file($update_p_image_tmp_name, $update_p_image_folder);
$message[] = 'product updated succesfully';
header('location:admin.php');
}else{
$message[] = 'product could not be updated';
header('location:admin.php');
}
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>admin panel</title>
<!-- font awesome cdn link -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css">
<!-- custom css file link -->
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<?php
if(isset($message)){
foreach($message as $message){
echo '<div class="message"><span>'.$message.'</span> <i class="fas fa-times" onclick="this.parentElement.style.display = `none`;"></i> </div>';
};
};
?>
<?php include 'header.php'; ?>
<div class="container">
<section>
<form action="" method="post" class="add-product-form" enctype="multipart/form-data">
<h3>add a new product</h3>
<input type="text" name="p_name" placeholder="enter the product name" class="box" required>
<input type="number" name="p_price" min="0" placeholder="enter the product price" class="box" required>
<input type="file" name="p_image" accept="image/png, image/jpg, image/jpeg" class="box" required>
<input type="submit" value="add the product" name="add_product" class="btn">
</form>
</section>
<section class="display-product-table">
<table>
<thead>
<th>product image</th>
<th>product name</th>
<th>product price</th>
<th>action</th>
</thead>
<tbody>
<?php
$select_products = mysqli_query($conn, "SELECT * FROM `products`");
if(mysqli_num_rows($select_products) > 0){
while($row = mysqli_fetch_assoc($select_products)){
?>
<tr>
<td><img src="uploaded_img/<?php echo $row['image']; ?>" height="100" alt=""></td>
<td><?php echo $row['name']; ?></td>
<td>$<?php echo $row['price']; ?>/-</td>
<td>
<a href="admin.php?delete=<?php echo $row['id']; ?>" class="delete-btn" onclick="return confirm('are your sure you want to delete this?');"> <i class="fas fa-trash"></i> delete </a>
<a href="admin.php?edit=<?php echo $row['id']; ?>" class="option-btn"> <i class="fas fa-edit"></i> update </a>
</td>
</tr>
<?php
};
}else{
echo "<div class='empty'>no product added</div>";
};
?>
</tbody>
</table>
</section>
<section class="edit-form-container">
<?php
if(isset($_GET['edit'])){
$edit_id = $_GET['edit'];
$edit_query = mysqli_query($conn, "SELECT * FROM `products` WHERE id = $edit_id");
if(mysqli_num_rows($edit_query) > 0){
while($fetch_edit = mysqli_fetch_assoc($edit_query)){
?>
<form action="" method="post" enctype="multipart/form-data">
<img src="uploaded_img/<?php echo $fetch_edit['image']; ?>" height="200" alt="">
<input type="hidden" name="update_p_id" value="<?php echo $fetch_edit['id']; ?>">
<input type="text" class="box" required name="update_p_name" value="<?php echo $fetch_edit['name']; ?>">
<input type="number" min="0" class="box" required name="update_p_price" value="<?php echo $fetch_edit['price']; ?>">
<input type="file" class="box" required name="update_p_image" accept="image/png, image/jpg, image/jpeg">
<input type="submit" value="update the prodcut" name="update_product" class="btn">
<input type="reset" value="cancel" id="close-edit" class="option-btn">
</form>
<?php
};
};
echo "<script>document.querySelector('.edit-form-container').style.display = 'flex';</script>";
};
?>
</section>
</div>
<!-- custom js file link -->
<script src="js/script.js"></script>
</body>
</html>
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@100;200;300;400;500;600&display=swap');
:root{
--blue:#2980b9;
--red:tomato;
--orange:orange;
--black:#333;
--white:#fff;
--bg-color:#eee;
--dark-bg:rgba(0,0,0,.7);
--box-shadow:0 .5rem 1rem rgba(0,0,0,.1);
--border:.1rem solid #999;
}
*{
font-family: 'Poppins', sans-serif;
margin:0; padding:0;
box-sizing: border-box;
outline: none; border:none;
text-decoration: none;
text-transform: capitalize;
}
html{
font-size: 62.5%;
overflow-x: hidden;
}
.container{
max-width: 1200px;
margin:0 auto;
/* padding-bottom: 5rem; */
}
section{
padding:2rem;
}
.heading{
text-align: center;
font-size: 3.5rem;
text-transform: uppercase;
color:var(--black);
margin-bottom: 2rem;
}
.btn,
.option-btn,
.delete-btn{
display: block;
width: 100%;
text-align: center;
background-color: var(--blue);
color:var(--white);
font-size: 1.7rem;
padding:1.2rem 3rem;
border-radius: .5rem;
cursor: pointer;
margin-top: 1rem;
}
.btn:hover,
.option-btn:hover,
.delete-btn:hover{
background-color: var(--black);
}
.option-btn i,
.delete-btn i{
padding-right: .5rem;
}
.option-btn{
background-color: var(--orange);
}
.delete-btn{
margin-top: 0;
background-color: var(--red);
}
.message{
background-color: var(--blue);
position: sticky;
top:0; left:0;
z-index: 10000;
border-radius: .5rem;
background-color: var(--white);
padding:1.5rem 2rem;
margin:0 auto;
max-width: 1200px;
display: flex;
align-items: center;
justify-content: space-between;
gap:1.5rem;
}
.message span{
font-size: 2rem;
color:var(--black);
}
.message i{
font-size: 2.5rem;
color:var(--black);
cursor: pointer;
}
.message i:hover{
color:var(--red);
}
.header{
background-color: var(--blue);
position: sticky;
top:0; left:0;
z-index: 1000;
}
.header .flex{
display: flex;
align-items: center;
padding:1.5rem 2rem;
max-width: 1200px;
margin:0 auto;
}
.header .flex .logo{
margin-right: auto;
font-size: 2.5rem;
color:var(--white);
}
.header .flex .navbar a{
margin-left: 2rem;
font-size: 2rem;
color:var(--white);
}
.header .flex .navbar a:hover{
color:yellow;
}
.header .flex .cart{
margin-left: 2rem;
font-size: 2rem;
color:var(--white);
}
.header .flex .cart:hover{
color:yellow;
}
.header .flex .cart span{
padding:.1rem .5rem;
border-radius: .5rem;
background-color: var(--white);
color:var(--blue);
font-size: 2rem;
}
#menu-btn{
margin-left: 2rem;
font-size: 3rem;
cursor: pointer;
color:var(--white);
display: none;
}
.add-product-form{
max-width: 50rem;
background-color: var(--bg-color);
border-radius: .5rem;
padding:2rem;
margin:0 auto;
margin-top: 2rem;
}
.add-product-form h3{
font-size: 2.5rem;
margin-bottom: 1rem;
color:var(--black);
text-transform: uppercase;
text-align: center;
}
.add-product-form .box{
text-transform: none;
padding:1.2rem 1.4rem;
font-size: 1.7rem;
color:var(--black);
border-radius: .5rem;
background-color: var(--white);
margin:1rem 0;
width: 100%;
}
.display-product-table table{
width: 100%;
text-align: center;
}
.display-product-table table thead th{
padding:1.5rem;
font-size: 2rem;
background-color: var(--black);
color:var(--white);
}
.display-product-table table td{
padding:1.5rem;
font-size: 2rem;
color:var(--black);
}
.display-product-table table td:first-child{
padding:0;
}
.display-product-table table tr:nth-child(even){
background-color: var(--bg-color);
}
.display-product-table .empty{
margin-bottom: 2rem;
text-align: center;
background-color: var(--bg-color);
color:var(--black);
font-size: 2rem;
padding:1.5rem;
}
.edit-form-container{
position: fixed;
top:0; left:0;
z-index: 1100;
background-color: var(--dark-bg);
padding:2rem;
display: none;
align-items: center;
justify-content: center;
min-height: 100vh;
width: 100%;
}
.edit-form-container form{
width: 50rem;
border-radius: .5rem;
background-color: var(--white);
text-align: center;
padding:2rem;
}
.edit-form-container form .box{
width: 100%;
background-color: var(--bg-color);
border-radius: .5rem;
margin:1rem 0;
font-size: 1.7rem;
color:var(--black);
padding:1.2rem 1.4rem;
text-transform: none;
}
.products .box-container{
display: grid;
grid-template-columns: repeat(auto-fit, 35rem);
gap:1.5rem;
justify-content: center;
}
.products .box-container .box{
text-align: center;
padding:2rem;
box-shadow: var(--box-shadow);
border:var(--border);
border-radius: .5rem;
}
.products .box-container .box img{
height: 25rem;
}
.products .box-container .box h3{
margin:1rem 0;
font-size: 2.5rem;
color:var(--black);
}
.products .box-container .box .price{
font-size: 2.5rem;
color:var(--black);
}
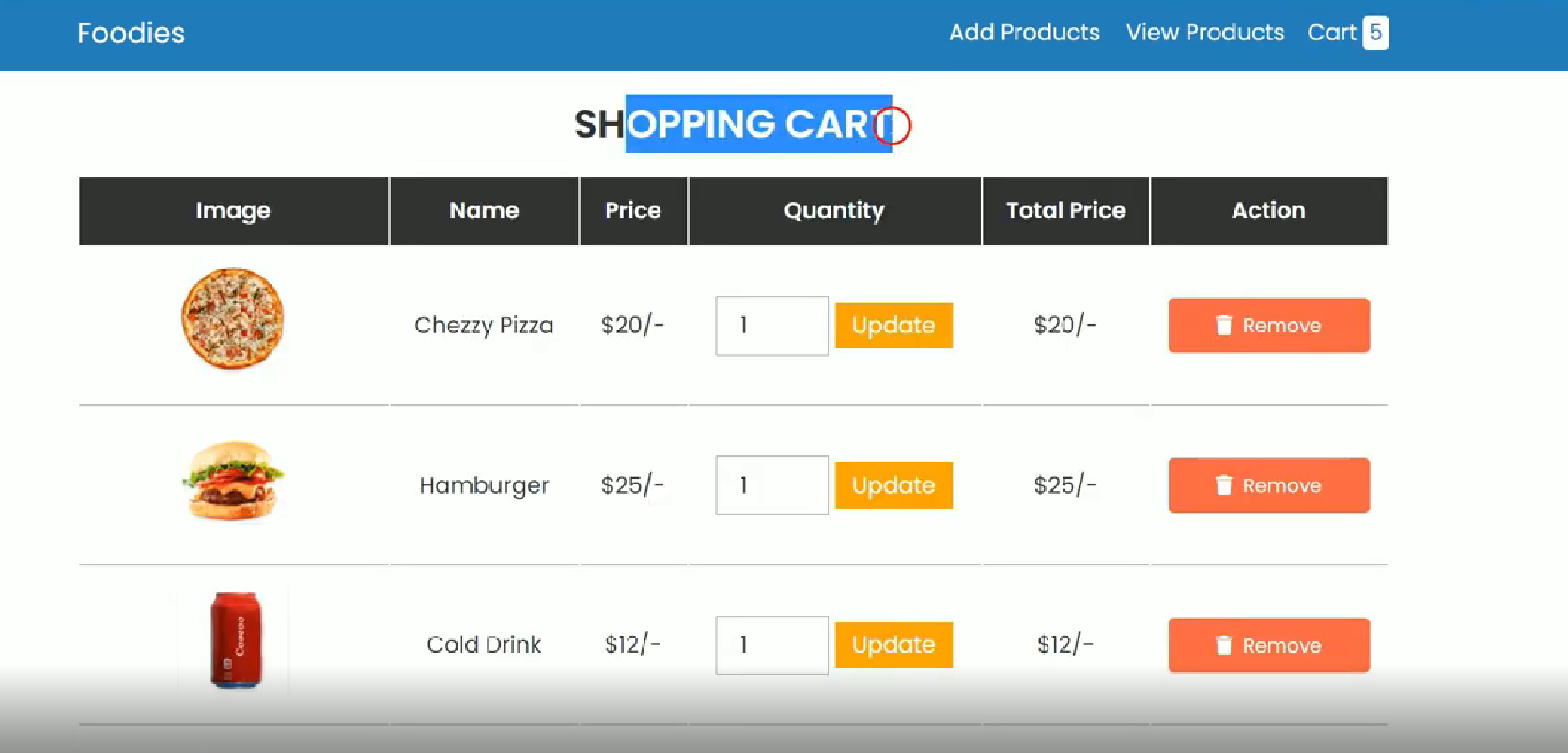
.shopping-cart table{
text-align: center;
width: 100%;
}
.shopping-cart table thead th{
padding:1.5rem;
font-size: 2rem;
color:var(--white);
background-color: var(--black);
}
.shopping-cart table tr td{
border-bottom: var(--border);
padding:1.5rem;
font-size: 2rem;
color:var(--black);
}
.shopping-cart table input[type="number"]{
border: var(--border);
padding:1rem 2rem;
font-size: 2rem;
color:var(--black);
width: 10rem;
}
.shopping-cart table input[type="submit"]{
padding:.5rem 1.5rem;
cursor: pointer;
font-size: 2rem;
background-color: var(--orange);
color:var(--white);
}
.shopping-cart table input[type="submit"]:hover{
background-color: var(--black);
}
.shopping-cart table .table-bottom{
background-color: var(--bg-color);
}
.shopping-cart .checkout-btn{
text-align: center;
margin-top: 1rem;
}
.shopping-cart .checkout-btn a{
display: inline-block;
width: auto;
}
.shopping-cart .checkout-btn a.disabled{
pointer-events: none;
opacity: .5;
user-select: none;
background-color: var(--red);
}
.checkout-form form{
padding:2rem;
border-radius: .5rem;
background-color: var(--bg-color);
}
.checkout-form form .flex{
display: flex;
flex-wrap: wrap;
gap:1.5rem;
}
.checkout-form form .flex .inputBox{
flex:1 1 40rem;
}
.checkout-form form .flex .inputBox span{
font-size: 2rem;
color:var(--black);
}
.checkout-form form .flex .inputBox input,
.checkout-form form .flex .inputBox select{
width: 100%;
background-color: var(--white);
font-size: 1.7rem;
color:var(--black);
border-radius: .5rem;
margin:1rem 0;
padding:1.2rem 1.4rem;
text-transform: none;
border:var(--border);
}
.display-order{
max-width: 50rem;
background-color: var(--white);
border-radius: .5rem;
text-align: center;
padding:1.5rem;
margin:0 auto;
margin-bottom: 2rem;
box-shadow: var(--box-shadow);
border:var(--border);
}
.display-order span{
display: inline-block;
border-radius: .5rem;
background-color: var(--bg-color);
padding:.5rem 1.5rem;
font-size: 2rem;
color:var(--black);
margin:.5rem;
}
.display-order span.grand-total{
width: 100%;
background-color: var(--red);
color:var(--white);
padding:1rem;
margin-top: 1rem;
}
.order-message-container{
position: fixed;
top:0; left:0;
height: 100vh;
overflow-y: scroll;
overflow-x: hidden;
padding:2rem;
display: flex;
align-items: center;
justify-content: center;
z-index: 1100;
background-color: var(--dark-bg);
width: 100%;
}
.order-message-container::-webkit-scrollbar{
width: 1rem;
}
.order-message-container::-webkit-scrollbar-track{
background-color: var(--dark-bg);
}
.order-message-container::-webkit-scrollbar-thumb{
background-color: var(--blue);
}
.order-message-container .message-container{
width: 50rem;
background-color: var(--white);
border-radius: .5rem;
padding:2rem;
text-align: center;
}
.order-message-container .message-container h3{
font-size: 2.5rem;
color:var(--black);
}
.order-message-container .message-container .order-detail{
background-color: var(--bg-color);
border-radius: .5rem;
padding:1rem;
margin:1rem 0;
}
.order-message-container .message-container .order-detail span{
background-color: var(--white);
border-radius: .5rem;
color:var(--black);
font-size: 2rem;
display: inline-block;
padding:1rem 1.5rem;
margin:1rem;
}
.order-message-container .message-container .order-detail span.total{
display: block;
background: var(--red);
color:var(--white);
}
.order-message-container .message-container .customer-details{
margin:1.5rem 0;
}
.order-message-container .message-container .customer-details p{
padding:1rem 0;
font-size: 2rem;
color:var(--black);
}
.order-message-container .message-container .customer-details p span{
color:var(--blue);
padding:0 .5rem;
text-transform: none;
}
/* media queries */
@media (max-width:1200px){
.shopping-cart{
overflow-x: scroll;
}
.shopping-cart table{
width: 120rem;
}
.shopping-cart .heading{
text-align: left;
}
.shopping-cart .checkout-btn{
text-align: left;
}
}
@media (max-width:991px){
html{
font-size: 55%;
}
}
@media (max-width:768px){
#menu-btn{
display: inline-block;
transition: .2s linear;
}
#menu-btn.fa-times{
transform: rotate(180deg);
}
.header .flex .navbar{
position: absolute;
top:99%; left:0; right:0;
background-color: var(--blue);
clip-path: polygon(0 0, 100% 0, 100% 0, 0 0);
transition: .2s linear;
}
.header .flex .navbar.active{
clip-path: polygon(0 0, 100% 0, 100% 100%, 0% 100%);
}
.header .flex .navbar a{
margin:2rem;
display: block;
text-align: center;
font-size: 2.5rem;
}
.display-product-table{
overflow-x: scroll;
}
.display-product-table table{
width: 90rem;
}
}
@media (max-width:450px){
html{
font-size: 50%;
}
.heading{
font-size: 3rem;
}
.products .box-container{
grid-template-columns: 1fr;
}
}
js
let menu = document.querySelector('#menu-btn');
let navbar = document.querySelector('.header .navbar');
menu.onclick = () =>{
menu.classList.toggle('fa-times');
navbar.classList.toggle('active');
};
window.onscroll = () =>{
menu.classList.remove('fa-times');
navbar.classList.remove('active');
};
document.querySelector('#close-edit').onclick = () =>{
document.querySelector('.edit-form-container').style.display = 'none';
window.location.href = 'admin.php';
};
此程序为php运行程序,在此不方便做演示,源码结合视频更容易解读
获取源码: shopping cart
下载数:611人次, 文件大小: 641.9 KB, 上传日期: 2022年-4 月-30日
2,546 人查阅
一键获取本网站前端代码设计的所有源码
获取资源构建和完善自己的源码库
源码可以在本地直接演示
同时研究和体验 如何将一些具体的想法的实现过程
源码可以直接嫁接到自己的网站里复用
稍作修改成为自己的作品
您需要先支付 8元 才能查看此处内容!立即支付